
Shopware PageSpeed Optimierung: Verbessern Sie die Ladezeit Ihres Onlineshops.
Umsatz & Kundenzufriedenheit steigern mit der PageSpeed Optimierung.
Lange Ladezeiten bei Onlineshops sind nervig für Ihre Kunden, schaden dem Umsatz und verschlechtern das Google Ranking. Mit diesen Tipps können Sie die Ladezeit für Ihren Shopware Shop verkürzen und die Punktezahl bei Google PageSpeed verbessern! Auch für Shopware 6 gibt es Tipps zur PageSpeed Optimierung.
Google liebt Speed: Im Juli startet das Google Geschwindigkeits-Update, d.h. PageSpeed wird ein Ranking Faktor für die mobile Suche. Nach der Umstellung auf den Mobil-Index als Hauptindex, werden schnelle Ladezeiten auf dem Mobilgerät immer wichtiger.
Was bedeutet das Google Speed Update?
Für bereits schnelle Webseiten wird das PageSpeed Update kaum Vorteile bringen. Der Focus steht vielmehr auf Seiten, die durch überdurchschnittlich lange Ladezeiten auffallen. Das bedeutet, dass Websites mit sehr langen Ladezeiten mit Rankingverlusten rechnen müssen!
Auswirkungen auch bei Google AdWords
Nicht nur bei der Suchmaschinenoptimierung spielt die Ladezeit der Webseite eine wichtige Rolle. Auch bei Google AdWords kann der Google Quality Score durch langsame Ladezeiten verschlechtert werden und somit den CPC (Cost-per-Click) erhöhen.
Ladezeit Shopware optimieren – PageSpeed verbessern
Mit diesen SEO Tipps von RankensteinSEO können Sie die Ladezeit für Ihren Shopware Shop erheblich verbessern:
1. PageSpeed Insights aufrufen
Prüfen Sie die Ladezeit Ihrer Webseite mit Google PageSpeed.
https://developers.google.com/speed/pagespeed/insights/?hl=de

Die Ladezeit sollte optimal im grünen Bereich liegen, zumindest aber mit mittleren Bereich (gelb). Sollte die Ladezeit im roten Bereich liegen, sollten Sie dringend handeln. Bei PageSpeed Insights erhalten Sie ebenfalls Tipps zur Verbesserung der Ladezeit.
2. Komprimierung aktivieren mit gzip und mod_deflate
Das Apache-Webserver Modul mod_deflate ermöglicht über gzip die Komprimierung von HTML- und CSS-Dateien.
So aktivieren Sie die gzip-Komprimierung:
Öffnen Sie die .htaccess Datei und fügen Sie folgenden Code ein:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule> <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
3. Browser-Cache für den Server aktivieren
Um zu verhindern, dass statische Ressourcen, wie beispielsweise das Logo, für wiederkehrende Besuche erneut ständig geladen werden, wird für den Browser ein Verfallsdatum festgelegt.
Zur Nutzung des Apache Moduls mod_expires fügen Sie folgende Zeilen in die htaccess ein:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/html "access plus 500 seconds" ExpiresByType image/gif "access plus 14 days" ExpiresByType image/ico "access plus 14 days" ExpiresByType image/jpeg "access plus 14 days" ExpiresByType image/jpg "access plus 14 days" ExpiresByType image/png "access plus 14 days" ExpiresByType text/css "access plus 14 days" ExpiresByType text/javascript "access plus 14 days" ExpiresByType application/x-javascript "access plus 14 days" ExpiresByType application/javascript "access plus 14 days" </IfModule>
Die Lebensdauer der Caching-Ressourcen sollte mindestens eine Woche betragen. Für Widgets oder Werbeanzeigen von Drittanbietern sollten Sie für die Lebensdauer mindestens einen Tag eintragen. Ob die Aktivierung des Cache erfolgreich funktioniert hat, sollten Sie im Anschluss erneut mit Google PageSpeed Insights prüfen.
4. Komprimierung der Bilder
Ein wesentlicher Faktor für eine schnelle Ladezeit ist die Größe der Bilder. Diese sollten daher komprimiert werden. Empfehlen können wir das Plugin TINYPNG u. TINYJPG für Shopware. Hierbei handelt es sich um einen Service, welcher eine verlustfreie Komprimierung von PNG- und JPG-Dateien ermöglicht. Die Dateigröße der Bilder wird um bis zu 70% reduziert, wodurch die Ladezeit des Shops erheblich beschleunigt wird. Bei TINYPNG kann man bis zu 500 Bilder pro Monat kostenfrei komprimieren, danach fällt eine Gebühr von 0,009$ pro Bild an.
5. Javascript asynchron laden
Ab Shopware 5.3 kann man JavaScript asynchron laden. Mittels Asynchronität lassen sich zeitaufwändige Ressourcenzugriffe im Code minimieren. Durch dieses Verfahren wird das erste Rendern der Seite beschleunigt.
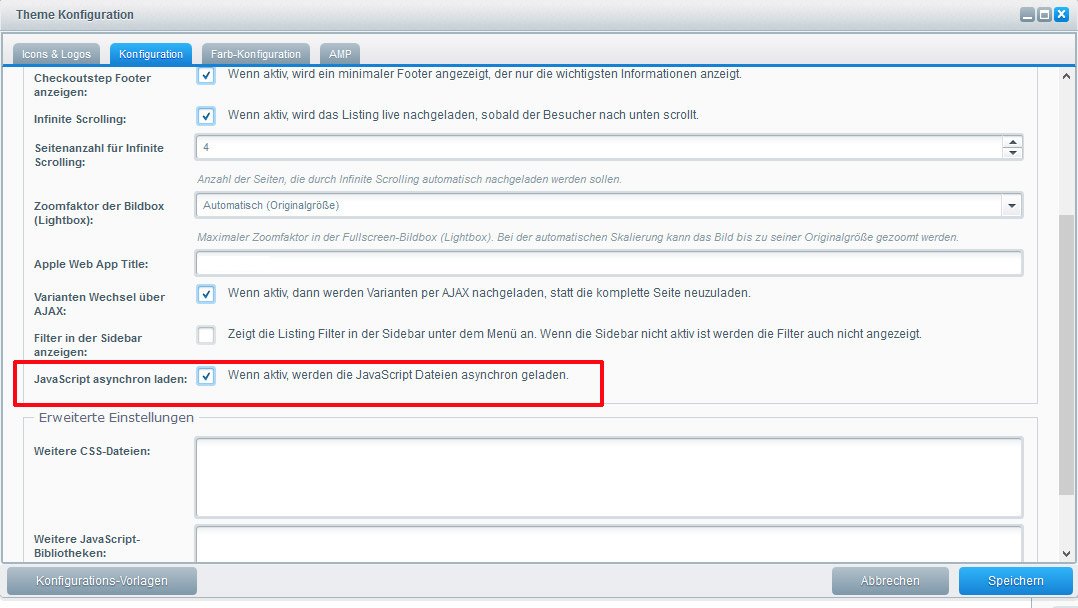
So wird das Javascript bei Shopware asynchron geladen:
- Gehen in den Theme Manager
- Klicken Sie auf das aktive Theme
- Dann auf Theme konfigurieren klicken
- Dann auf Konfiguration
Prüfen Sie, ob der Haken „Javascript asynchron gesetzt ist“.
Bei einer Shopware Neuinstallation sollte Javascript bereits asynchron geladen werden. Bei einem Udate auf 5.3 ist die Funktion erstmal deaktiviert. Nach Aktivierung sollten Sie den Shopware Cache leeren und die Themes neu kompilieren.
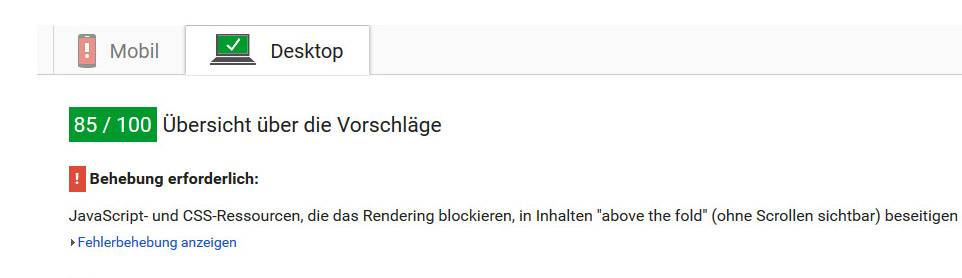
Der PageSpeed im Vergleich – vorher und nachher:
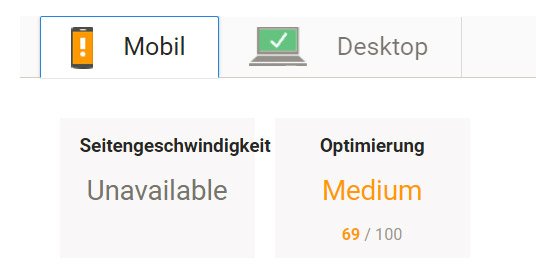
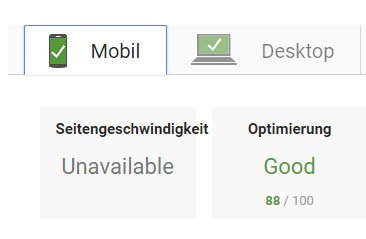
Bei einem Kunden konnten wir die Ladezeit, insbesondere im mobilen Bereich, durch asynchrones Javascript laden erheblich verbessern:

Ohne asynchrones Javascript laden

Javascript wird asynchron geladen
Ergebnis: Der Pagespeed ist mobil von 69 auf 88 Punkte gestiegen und Desktop von 81 auf 89 Punkte.
6. Update von PHP 5 auf PHP 7
Shopware ist ab der Version 5.1 bereits mit PHP 7 kompatibel, woraus sich viele Vorteile bei der Geschwindigkeit ergeben. PHP 7.0.x bietet je nach Anwendungsbereich eine zwischen 25 – 30 Prozent höhere Ausführungsgeschwindigkeit. Bei der Performance haben die Shopware-Entwickler bei PHP 7 in einigen Bereichen sogar eine Verdopplung der Geschwindigkeit gegenüber PHP 5.6 festgestellt. Falls Ihr Shop noch unter PHP 5 laufen sollte, sollten Sie daher ein Update auf PHP 7 durchführen. Natürlich sollte die neue PHP Version erst in einer Testumgebung installiert werden um zu prüfen, ob nach dem Update alles einwandfrei funktioniert.
7. nginx-Webserver versus Apache
Bei statischem Dateien, wie Bildern, CSS, JS und Bearbeitung vieler gleichzeitiger Requests kann ein nginx Server Performance Vorteile aufweisen gegenüber Apache. Bei besonders trafficstarken Shops und Shops mit sehr vielen Bildern kann ein nginx-Server empfohlen werden.
8. Auswahl des passenden Hosters
Der Hoster ist oftmals die Achillesferse, also der Schwachpunkt bei der PageSpeed Optimierung von Webseiten und Onlineshops! Hat man nämlich schon diverse Optimierungsmaßnahmen getätigt, dann macht einen ein langsamer Hoster häufig einen Strich durch die Rechnung bei der PageSpeed Punktezahl! Achten Sie also darauf, dass die Serverantwortzeit im schnellen Bereich liegt. Beim Hosting sollte man also nicht am falschen Ende sparen. Je nach Größe des Onlineshops sollte ein virtueller Server oder sogar ein eigener Server in Frage kommen.
Vorteile der SSD Festplatten gegenüber klassischen Festplatten:
Bei der Wahl des Hosters sollte man prüfen, ob dieser auch Hosting auf SSD (Solid-State-Drive) anbietet. SSDs sind gegenüber herkömmlichen Festplatten robuster und haben kürzere Zugriffszeiten und höhere Datenübertragungsraten.
9. Plugin-Prüfung
Sollte Ihr Shop nach Durchführung der PageSpeed Optimierungsmaßnahmen immer noch eine langsame Ladezeit haben, sollten Sie auch die installierten Shopware Plugins prüfen bzw. ob Sie auch die aktuellste Version des Plugins verwenden. In Vielen Fällen können einzelne Plugins zu einer Verschlechterung der Ladezeit führen. Um Shopware auf langsame Plugins zu prüfen, können sie die einzeln deaktivieren und anschließend erneut das Frontend mit Google PageSpeed prüfen. Um den Livebetrieb nicht zu beeinträchtigen, sollte das Vorgehen natürlich in einer Testumgebung geprüft werden
10. Weitere Website Performance Test Tools
Neben Google PageSpeed Insights sollten Sie weiterer Website Performance Test Tools nutzen. Hier sehen Sie häufig sehr schnell, welche Ressourcen, wie Bilder, CSS, JS, etc. die Ladezeit Ihrer Seite verzögern. Empfehlen können wir zum Beispiel die Tools https://www.webpagetest.org und https://tools.pingdom.com
11. Vorteile von HTTP/2 im Vergleich zu HTTP/1.1
HTTP/2 ist das erste große HTTP-Protokoll-Update seit 1997, als HTTP/1.1 erstmals von der IETF veröffentlicht wurde. Das neue HTTP-Protokoll wird benötigt, um mit dem exponentiellen Wachstum des Webs Schritt zu halten. Der Nachfolger von HTTP/1.1 bringt deutliche Verbesserungen in Effizienz, Geschwindigkeit und Sicherheit und wird von den meisten modernen Webbrowsern unterstützt.
Das HTTP/2.0-Transfer-Protokoll (HTTP/2) bietet eine weitere Möglichkeit, um die Ladezeit Ihrer Webseite zu verbessern. HTTP/2 ist schneller, als das herkömmliche HTTP/1.1, denn mit HTTP/2 erfolgt eine komprimierte Übertragung der Daten, die im Binärcode gesendet werden, während bei HTTP/1.1 die Übertragung im Klartext erfolgt. Dadurch wird mit HTTP/2 Bandbreite gespart, was gerade auch im mobilen Bereich wichtig ist.
Aktivieren von HTTP/2 für Ihre Website
HTTP/2 kann bei Apache HTTP 2.4.17 oder einer späteren Version mit Hilfe des mod_http2-Moduls implementiert werden. Wenn Sie also Version 2.2 oder niedriger haben, müssen Sie zuerst auf die kompatible Version upgraden. Nginx 1.9.5 oder höhere Versionen unterstützen HTTP/2, also müssen Sie zuerst sicherstellen, dass Sie die kompatible Version installiert haben. HTTP/2 wird nur für SSL-Seiten unterstützt. Sollten Sie noch kein SSl Reztifikat installiert haben, wird weiterhin HTTP/1 eingesetzt. Hier finden Sie eine HTTP/2 Anleitung für Apache und hier für NGINX Plus bzw. für Open Source NGINX. Hier noch eine Anleitung für den HTTP/2 Support in Plesk
Ob Ihre Webseite mit HTTP/2 erreichbar ist, können Sie mit folgendem Tool prüfen: https://tools.keycdn.com/http2-test. Zum Testen, ob eine Website mit HTTP/2 ausgeliefert wird, können Sie auch die Plugins HTTP/2 and SPDY indicator für Chrome und HTTP/2 Indicator für Firefox verwenden.
12. 404 Fehlermeldungen beheben
Im Rahmen der PageSpeed Optimierung von Kundenseiten konnten wir wiederholt feststellen, dass sich 404-Fehlermeldungen äußerst negativ auf die Ladezeit von Webseiten auswirken können!

404 Fehler können die Ladezeit einer Webseite erheblich verzögern!
Wenn die angeforderten Ressourcen beim Laden der Website nicht gefunden werden, kann sich die Ladezeit erheblich verzögern. Wenn ein Bild, Javascript-Datei oder CSS-Datei zwar im Quelltext der Seite definiert ist, aber beim Laden nicht gefunden wird, macht sich der Server auf die Suche nach der vom Browser angeforderten Ressource. Somit wird die Ladezeit unnötig hinausgezögert.
404 Fehler finden und beheben
Zuerst müssen die 404 Fehler erzeugenden Ressourcen gefunden werden. Dazu haben Sie mehrere Möglichkeiten:
- In der Google Search Console Meldungen bezüglich Crawl Errors prüfen
- Die Domain regelmäßig crawlen mit SEO Tools wie Screamingfrog
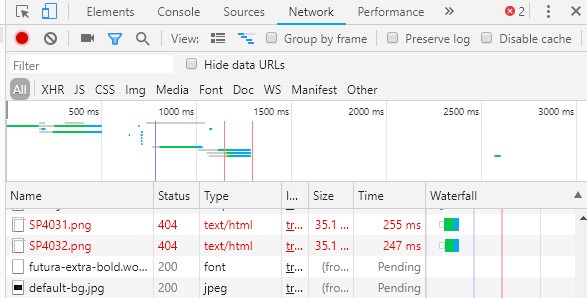
- Einzelne Seitenkönnen Sie auch im Browser überprüfen. Im Chrome Browser klicken Sie dazu auf „weitere Tools“ – „Entwicklertools“ – und dann auf „Network“. Laden Sie nun die Seite neu mit F5. Bei Status sollte normalerweise 200 stehen, Wenn dort 404 steht, wurde das Objekt nicht gefunden.

404 Fehler mit Chrome Network finden
Zur Behebung der 404 Fehler sollte zuerst geprüft werden, ob nicht gefundenen Ressourcen überhaupt gebraucht werden. Wenn es klar ist, dass sie nicht gebraucht werden, z.B. alter Banner, Logo, nicht mehr benötigtes Javascript etc., dann einfach aus dem Quelltext entfernen. Oftmals sind es auch externe Ressourcen, die nicht mehr vorhanden sind und somit einen 404 Fehler erzeugen. Auch hier sollte geprüft werden, ob die nicht gefundenen Ressourcen überhaupt benötigt werden. Oftmals ist es auch so, dass sich bei Grafiken lediglich der die URL geändert hat, d.h. die Bilder sind noch vorhanden, liegen aber an einem anderen Ort. In diesem Falle sollte im Quelltext der URL-Pfad angepasst werden.
13. PHP Memory Limit erhöhen
In vielen Shopware Standardinstallationen ist ein PHP Memory Limit von 256 MB oder weniger eingetragen. Das Memory Limit legt fest, wie viel Arbeitsspeicher ein einzelnes PHP Script für seine Ausführung nutzen darf. Eine Leistungssteigerung erhält man oft, wenn man das PHP Memory Limit erhöht auf einen Wert zwischen 512 MB und 1024 MB. Somit lassen sich auch „Out of Memory“ Fehler beheben. Eine Leistungssteigerung kann nicht nur im Frontend, sondern auch im Backend erzielt werden, z.B. beim Kompilieren der Themes. Der festzulegende Wert ist natürlich auch vom Hoster abhängig. Bei einem Server mit 8 GB RAM kann man ruhig 1024 MB festlegen für das PHP Memory Limit.
14. Shopware HTTP Cache
Der Shopware HTTP-Cache steht seit Shopware 4.1.0 zur Verfügung. Sie können die Antworten des Shop-Systems zwischenspeichern, sodass beim nächsten Aufruf der gleichen Seite die Antwort viel schneller zurückgegeben werden kann. Mit dem HTTP-Cache ist es möglich, ganze Seiten im Shopware-Frontend zwischen zu speichern und so die Last auf das System deutlich zu verringern. Als Technologie verwendet Shopware einen HTTP-Reverse-Proxy-Cache mit ESI (Edge Side Includes) Unterstützung.
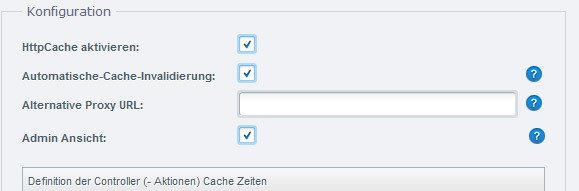
Den Shopware HTTP-Cache können Sie unter Einstellungen ==> Caches / Performance ==> http-Cache aktivieren.

Der Shopware HTTP Cache kann die Ladezeit verbessern
Cache Warmer:
Bei den http-Cache Einstellungen finden Sie auch den Cache Warmer.
Hiermit können Sie den aktiven HTTP-Cache manuell auf Basis der vorhandenen SEO-URLs „vorwärmen.“ Der Cache Warmer ruft die Seiten Ihres Shops auf, sodass der HTTP-Cache angelegt wird. Kunden, die hiernach die URL besuchen, bekommen die gecachte Version der Seite ausgeliefert. Gerade bei zu erwartenden Lastszenarien (z.B. nach Newsletter-Versand) kann ein Aufwärmen des Cache sinnvoll sein, um die Ressourcen Ihres Servers zu schonen.
Zusammenfassung Shopware PageSpeed Optimierung
Mit den genannten Maßnahmen sollten Sie die Ladezeit Ihres Shopware Shops bereits deutlich verbessern können. Natürlich können wir an dieser Stelle nicht alle Maßnahmen bis ins Detail erörtern. Sollten Sie bei der Shopware PageSpeed Ihres Onlineshops eine professionelle Beratung benötigen, so kontaktieren Sie uns gerne. Wir haben als SEO Agentur eine langjährige Erfahrung in der Suchmaschinenoptimierung und Programmierung für Shopware Onlineshops.
SEO Anfrage: Wie können wir Ihnen helfen?
Jan Siefken, Senior SEO Manager: Persönliche Beratung per E-Mail: siefken@position-one.de
per Telefon: 040-999-994-337 | per Kontaktformular: